Snippets
[PHP] Modern Add To Cart button for WooCommerce
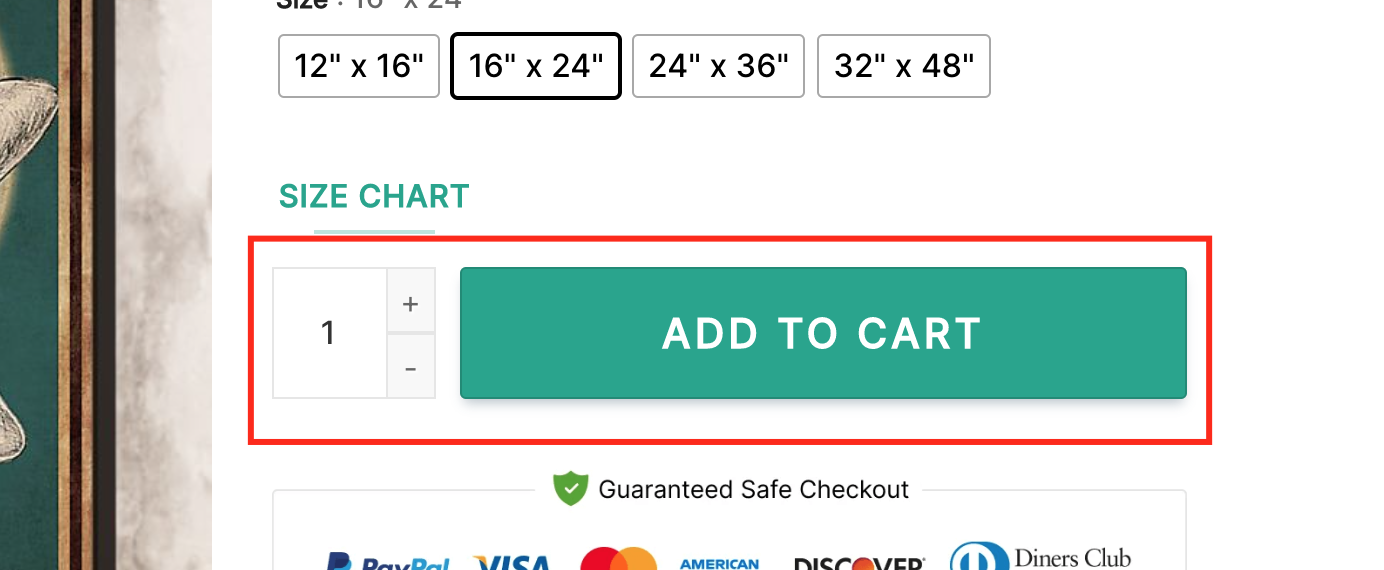
This is simple script to change the current Add To Cart button to new style as picture above
Please add this snippet below to your functions.php file into your theme. Or you can install Code Snippets plugin then add new one and paste snippet below.
<?php
add_action('woocommerce_before_add_to_cart_quantity', 'sg_add_to_cart_quantity_wrapper_open', 2);
add_action('woocommerce_after_add_to_cart_button', 'sg_add_to_cart_quantity_wrapper_close', 94);
function sg_add_to_cart_quantity_wrapper_open() {
echo '<div class="sg_wrapper_add_to_cart_quantity">';
}
function sg_add_to_cart_quantity_wrapper_close() {
echo '</div>';
}
add_action( 'wp_enqueue_scripts', 'salesgen_new_button_css' );
function salesgen_new_button_css(){
$salesgen_css = '
.product-quick-view-container .input-text.qty, .single-product .product-summary .input-text.qty {
box-shadow: none !important;
-webkit-appearance: none !important;
-webkit-box-shadow: none !important;
max-width: 100% !important;
-moz-appearance: textfield;
padding-right: 38px !important;
padding-left: 12px !important;
width: 82px !important;
background-color: #fff !important;
border: 1px solid #e6e6e6 !important;
height: 100% !important;
line-height: normal;
text-align: center;
font-size: 1em;
appearance: none;
border-radius: 0;
min-height:66px;
color: #333;
}
.product-quick-view-container .quantity, .single-product .product-summary .quantity {
margin-bottom: 0;
position: relative;
border-color: #e6e6e6;
margin-right: 12px;
height: 66px;
}
body .product-info .quantity .minus, body .product-info .quantity .plus{
text-align: center;
position: absolute!important;
width: 25px;
height: 33px!important;
min-height: 33px!important;
height: 33px;
padding: 0!important;
right: 0;
border: 1px solid #e6e6e6!important;
background: #f8f8f8;
border-left: 1px solid #e6e6e6 !important;
line-height: 33px;
margin-right: 0;
}
body .product-info .quantity .minus{
bottom: 0;
}
.text-center .quantity, .quantity{
opacity: 1;
display: inline-block;
display: -webkit-inline-box;
display: -ms-inline-flexbox;
display: inline-flex;
margin-right: 1em;
white-space: nowrap;
vertical-align: top;
}
.sg_wrapper_add_to_cart_quantity{
display: flex;
}
.sg_wrapper_add_to_cart_quantity .single_add_to_cart_button{
flex:1;
}
.product-quick-view-container .single_add_to_cart_button, .single-product .single_add_to_cart_button{
height: 66px;
margin-bottom: 0;
border-radius: 3px;
white-space: nowrap;
padding: 20px 0;
display: block;
width: 100%;
font-size: 1.2857rem;
font-weight: 700;
line-height: 24px!important;
box-shadow: 0 4px 6px -2px rgb(35 67 92 / 32%);
border: 1px solid rgba(0,0,0,.16)!important;
}
';
wp_add_inline_style( 'woocommerce-inline', $salesgen_css );
}