Snippets
[PHP] Sắp xếp lại các trường dữ liệu trong checkout của WooCommerce
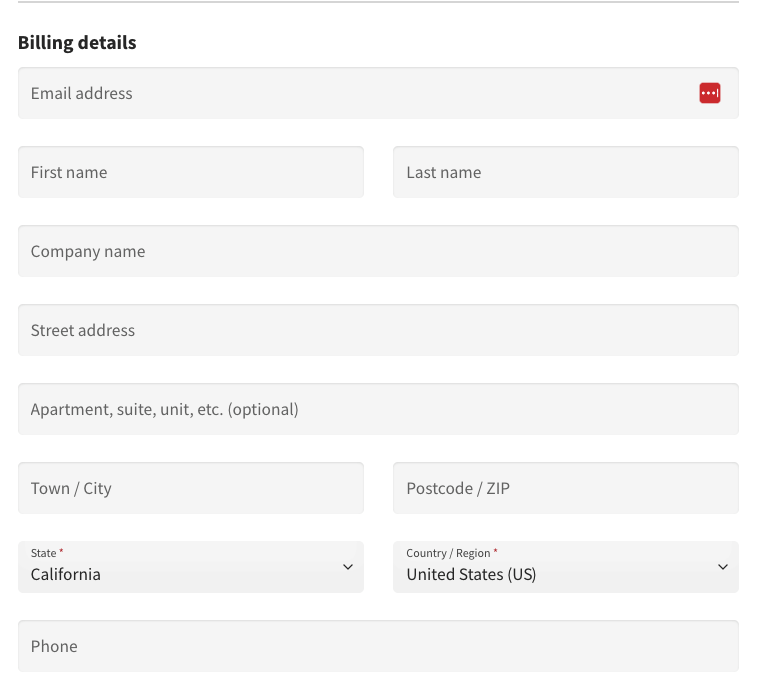
Với form checkout mặc định của WooCommerce, UI/UX không được tốt lắm.
Dưới đây là đoạn code giúp bạn có thể sắp xếp lại thứ tự các trường nhập thông tin thuận tiện hơn cho người dùng và form nhìn gọn hơn.

/**
Checkout fields
**/
add_filter( 'woocommerce_default_address_fields', 'salesgen_custom_woocommerce_default_address_fields', 9999 );
function salesgen_custom_woocommerce_default_address_fields( $fields ){
$fields['address_1']['class'] = array('form-row-wide', 'address-field');
$fields['address_2']['class'] = array('form-row-wide', 'address-field');
$fields['address_1']['priority'] = 30;
$fields['address_2']['priority'] = 31;
$fields['city']['priority'] = 50;
$fields['postcode']['priority'] = 55;
$fields['country']['priority'] = 65;
$fields['state']['priority'] = 60;
$fields['postcode']['class'] = array('form-row-last', 'address-field');
$fields['city']['class'] = array('form-row-first', 'address-field');
$fields['country']['class'] = array('form-row-last', 'address-field');
$fields['state']['class'] = array('form-row-first', 'address-field');
return $fields;
}
