Snippets
[PHP/JS] Update value selected to `help text` on Product Addons Custom Options
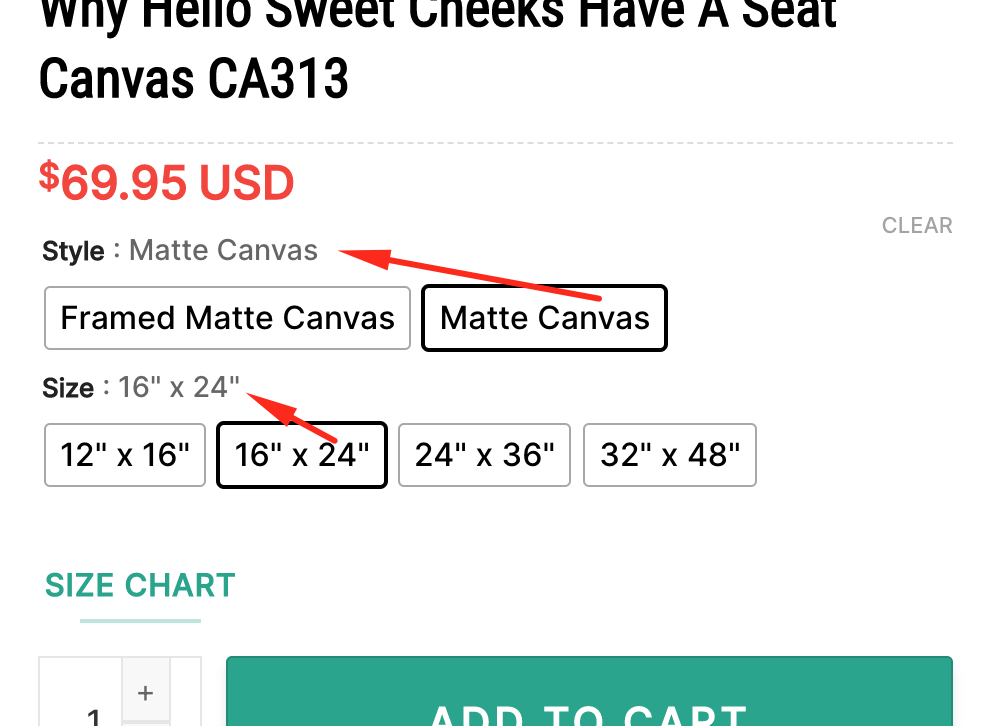
This snippets will help your site get more visual with customer.
Just copy this code to your functions.php of theme or install plugin Code Snippets then create new one with this snippet.
<?php
add_action('wp_footer', function(){?>
<script type="text/javascript">
function get_radio_checked(){
jQuery.each(jQuery('div input[type="radio"]:checked'),function() {
let label=jQuery(this).siblings('label').text();
let help=jQuery(this).parent('div').parent('div');
if ( help.siblings('.wcpa_helptext').length == 0 ) {
help.before(('<span class="wcpa_helptext">'+label+'</span>'));
} else {
help.siblings('.wcpa_helptext').text(label);
}
});
}
jQuery(document).ready(function(){
get_radio_checked();
jQuery('div input[type="radio"]').change(function(){
get_radio_checked();
});
});
</script>
<?php });